ワードプレスの表示速度を向上させるために行った3つのこと
こんにちは、たぬまんです。
運営しているWordPressの表示が激遅で困っていたりしませんでしょうか? ワードプレスは一般的なhtmlサイトと違い、動的にページを生成しているため、どうしてもレスポンスが遅くなる傾向があります。
一般的なWebサイトは静的なページです。「静的」とはどういういことかといいますと、「index.html」であったり「about.html」であったり、すでに出来上がって存在しているページになります。
これに対してWordPressなどの動的サイトは、アクセスがあるたびにデータベース(MySQL)からデータを引っ張ってきて、動的にページを生成しています。
ですからワードプレスをサーバーにインストールするたびにDB(データベース)を作成する必要があるわけなんですけれど。
静的ページの場合は、すでに出来ている「hogehoge.html」をパっと表示すればいいだけなので速いのですが、毎回ページを生成するたびにデータベースにアクセスしないといけないWordPressなどの動的サイトは、どうしても表示が遅くなる「傾向」があります。
このような前提がありますが、ともかくページの表示は「0.1秒」でも速い方がいいですよね。3秒の壁というものがありますが、タイトルをクリックして3秒以内にページが表示されないと5割のユーザが離脱するとか、いや7割も離脱するんだとか、いろいろ言われてます。表示速度が速いに越したことはありません。
で、どうやったらワードプレスの表示速度が速くなるか? といういことなんですが、方法はいくつもあるとおもうのですが、いっぱいありすぎてもどこから手を付けて良いやら分からなくなります。ので、今回はもっとも効果が高いと思われる「3つの方法」に絞ってご紹介したいと思います。
キャッシュ(cache)をつかう
WordPressの表示速度をはやくするための3つの施策、その1は「キャッシュをつかう」です。
キャッシュってなんぞや? についてはコトバンクにあったASCII.jpデジタル用語辞典の解説を引用させていただきます。
よく使うデータへのアクセスを速くするために、より高速な記憶装置に一時的に保存する仕組み。たとえば、アプリケーションの作業中のデータは、ハードディスクからメインメモリーに読み込んでおくことで、処理を高速化できる。また、Webブラウザーやサーバーのキャッシュ機能では、一度表示したページの内容をファイルに保存することで、次回からは、そのページをすばやく表示できる。
参考ページ:キャッシュとは - コトバンク
ということで、この説明そのままですが、ひとことで表現するならば「データの処理を高速化する仕組み」とでもいえるでしょうか。キャッシュ(cache)を使うことで、ワードプレスの表示速度を速くすることができます。
で、ここからがワードプレスの素晴らしいところなんですが、欲しいものは大抵、すでにプラグインが用意されてるんですよね。最高です。
キャッシュプラグイン「WP Fastest Cache」を使う
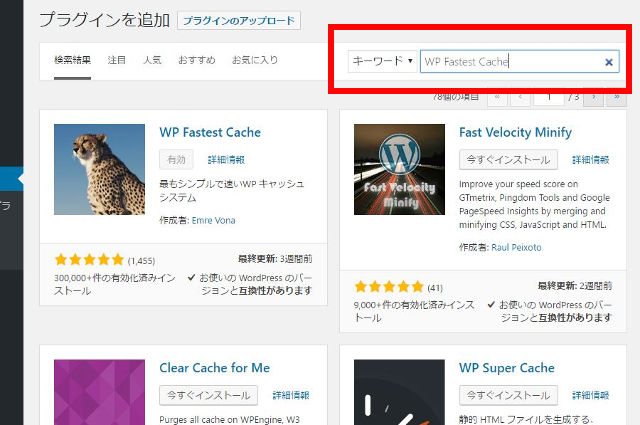
今回はキャッシュ機能を有効にする為に「WP Fastest Cache」というプラグインを使います。プラグインの「新規追加」をクリック。検索ボックスに「WP Fastest Cache」と入力して検索します。「WP Fastest Cache」をそのままコピペして使ってください。

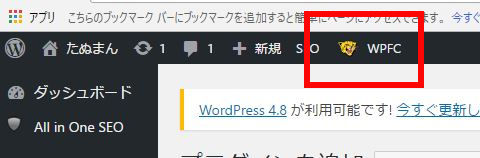
プラグインが見つかったら「今すぐインストール」して、「有効化」にします。すると管理画面にヒョウ? もしくはチーターでしょうか? ともかく「速さ」の象徴だと思いますが、こんなマークが出現します。

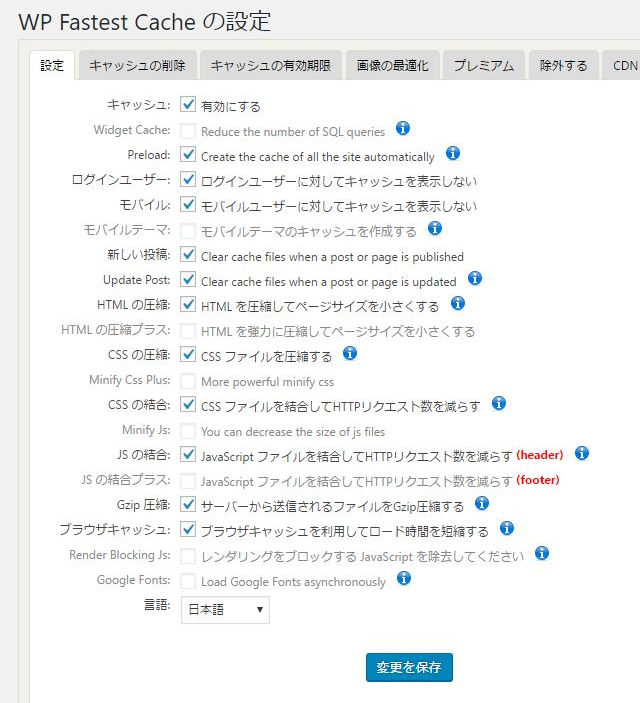
「WP Fastest Cache」の設定
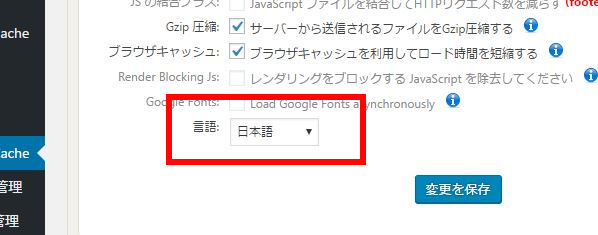
WP Fastest Cacheは日本語に対応しているので、まずは言語選定を「日本語」に設定しておきましょう。

細かな設定については、とりあえずチェックできるところ「全チェック」でいいんじゃないでしょうか。わたくしはそうしておりますw

キャッシュ
有効にします。
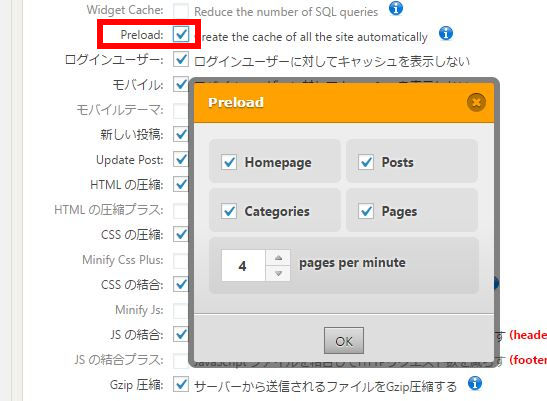
Preload(プリロード)の設定
はじめにお話ししたとおりWordPressは動的サイトなので、ページにアクセスがあったときにデータベースからデータを引っ張ってきて動的にページを生成しているわけですが、あらかじめ定期的にページキャッシュを作っておいて、表示速度を上げようというもの。
Preloadにチェックを入れると詳細設定のボックスが開きますが、Homepage(トップページ)、Posts(固定ページ)、Categories(カテゴリーページ)、Pages(投稿ページ)、いずれも全てチェックでいいと思います。

ログインユーザー
「ログインユーザーに対してキャッシュを表示しない」なので、管理者に対してはどうしますか? という設定ですね。管理者は常に最新の状態でサイトをチェックしたほうがいいですから、ここも有効。
モバイル
「モバイルユーザーに対してキャッシュを表示しない」のチェックは状況を見て判断します。ページの表示に問題がなければ「チェックなし」でもいいと思います。キャッシュの恩恵を受けられるので。
ただ表示がおかしくなったり、不安であれば「チェックあり」にしましょう。モバイルからのアクセスにはキャッシュ機能が使えないことになりますが、安全パイです。
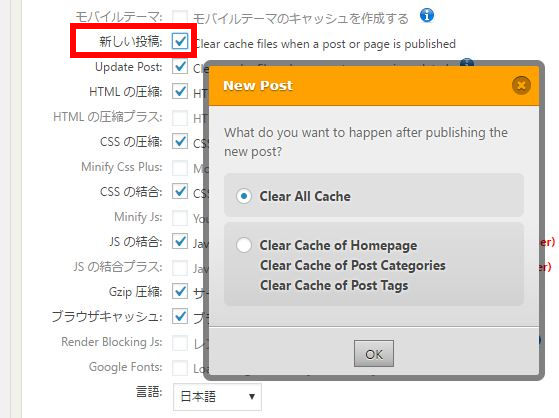
新しい投稿の設定
新しいエントリーを投稿すると、新着記事とか記事一覧、サイトマップなど、いろいろなものが変わるので、新規投稿のタイミングでキャッシュをクリアしてくれます。ですので設定は「Clear All Cache」でいいと思います。

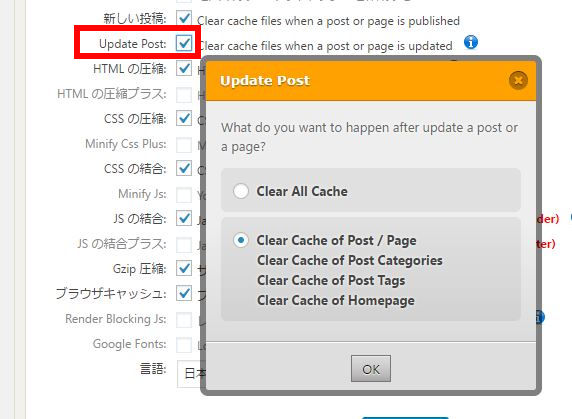
Update Postの設定
ここは記事を更新したときにキャッシュをどうするかの設定。記事を更新したときは、そのエントリーだけキャッシュをクリアすればいいので、設定は「Clear Cache of Posts / Page」でいいでしょう。

HTML の圧縮の設定
ソースコード内の不要なところを削除してくれます。とりあえず「有効」に。
CSS の圧縮
CSSファイルを圧縮してファイルサイズを小さくしてくれます。ここもとりあえず「有効」に。
CSS の結合
いくつもあるCSSファイルを結合することで、ファイルを開く回数を減らせるので、それだけ読み込み速度を速くできますよ、というもの。これも「有効」に。
JS の結合
これもCSSファイルと同様にファイルを結合することでリクエスト数を減らして高速化を図る設定。ここも「有効」。
Gzip 圧縮
HTMLやCSS、JavaScriptなどのサーバーから送信されるファイルを、一旦サーバー上で圧縮してから転送しますという設定。圧縮によって転送するデータ量が減るので、その分高速化につながります。ここの設定も「有効」に。
ブラウザキャッシュ
IEやChrome、Firefoxなど、ブラウザのキャッシュを使うことでページのロード時間を短縮します。サーバーから読み込まずにパソコン側のキャッシュデータを使うことで高速化を図ります。ここも「有効」でいいと思います。
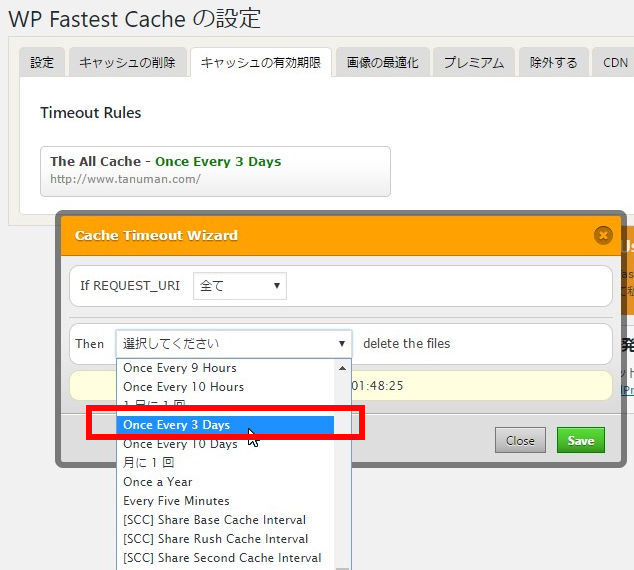
キャッシュの有効期限
定期的に自動でキャッシュを削除してくれる設定です。あまり頻繁にやってもサーバーに負荷がかかるので、1日1回とか1週間に1回とか、そのくらいでいいと思います。わたしは「3日に1回」に設定しております。

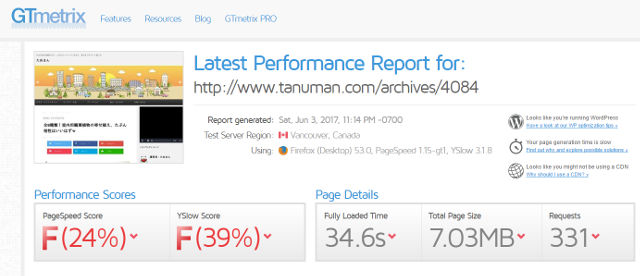
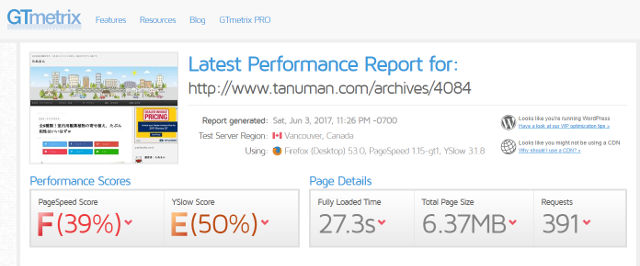
ということで、こんな感じで「WP Fastest Cache」を設定していきます。ちなみにキャッシュプラグインの「WP Fastest Cache」を有効にすることで、どれだけページの表示速度が速くなるか? ということなんですが、比較的画像が多い「観葉植物の寄せ植え」のページでテストしてみました。テストに使ったのは GTmetrix です。
すると、当初このくらいの評価だったものが、

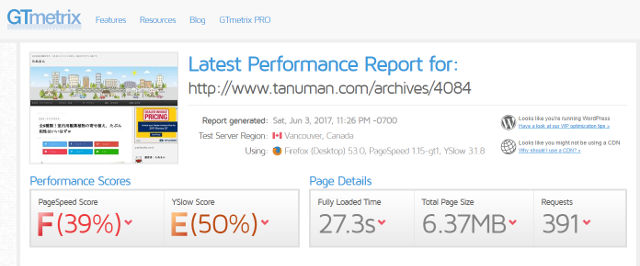
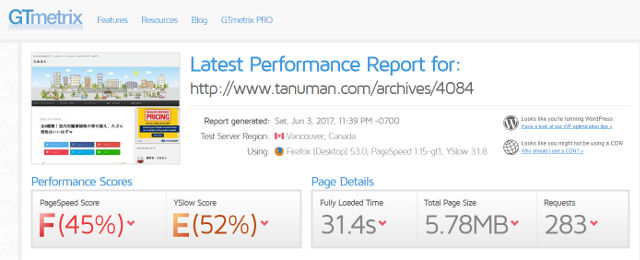
ここまで改善しました。

元々のスコアがヒドずぎるという点には目をつむってくださいw
画像を圧縮する
キャッシュの対策をしたら、次にやりたいのは「画像」です。やはりですね、何といってもページの表示速度に大きく影響を与えるのは「画像」です。テキストに比べてデータ量が大きいですからね。
ですから写真などは、なるべく画質を落とさずに圧縮してデータ量だけ減らしたいところです。
で、画像の枚数が少ないのであれば手作業でやっても問題ないですが、すでに大量に写真データなどがアップされてる状態ですと、さすがに手作業は現実的ではありません。ので、どうしたらいいか? ということなんですが、ここも素晴らしいプラグインが用意されています。
「EWWW Image Optimizer」です。
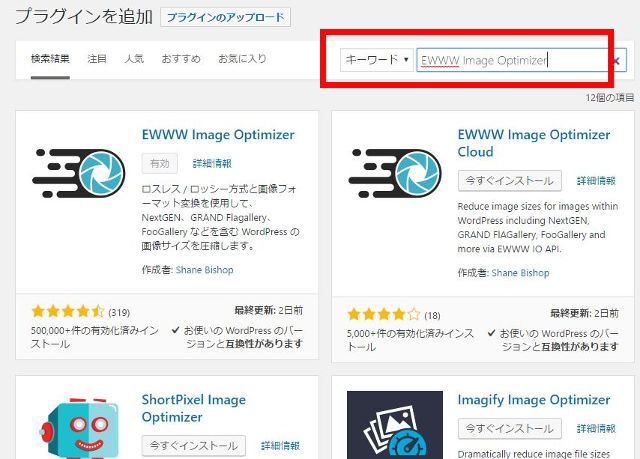
画像圧縮のプラグイン「EWWW Image Optimizer」を使う
プラグインの新規追加で「EWWW Image Optimizer」を検索、そしてすかさず「今すぐインストール」そして「有効化」しましょう。「EWWW Image Optimizer」をそのままコピペして検索してください。

メタデータを削除を設定
EWWW Image Optimizerの設定ヵ所はそんなに多くないので簡単です。まず基本設定のところにある「メタデータを削除」にチェックを入れましょう。写真には撮影情報など表示自体には不要なデータが付加されていたりするので、こういったメタデータを削除することで、画像の圧縮率が高まります。

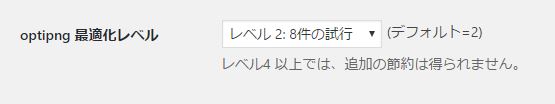
optipng 最適化レベルを設定
つぎは「高度な設定」タブに移ります。optipng 最適化レベルで「圧縮のレベル」を選択できます。デフォルトは「レベル2:8」。デフォルトのままでもいいですが、より圧縮率を高めたいなら「レベル3:16」にしてもいいかも知れません。

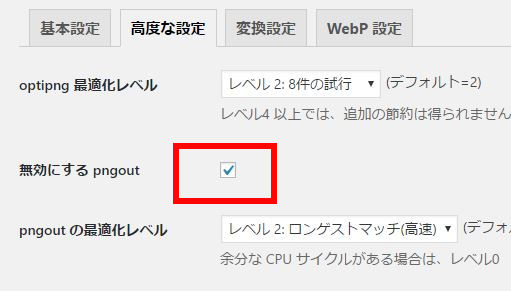
無効にする pngoutを設定
pngoutを使うと面倒な手続きが必要になるらしいので、とりあえずチェックします。

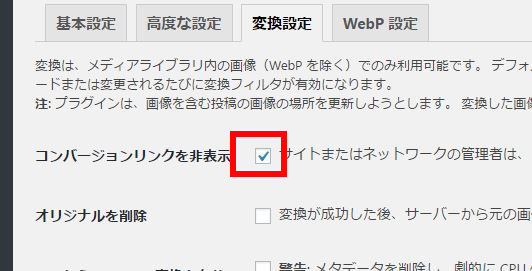
コンバージョンリンクを非表示を設定
最後「変換設定」タブに移って、コンバージョンリンクを非表示にチェックを入れます。これは「png」を「jpeg」に変換するメニューを表示するかしないかの設定みたいです。

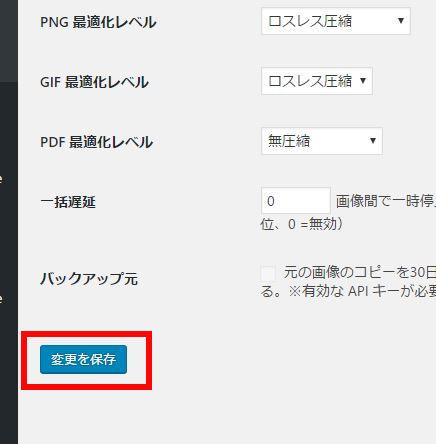
設定を保存
ここまで出来たら設定を保存しましょう。

画像データの一括最適化
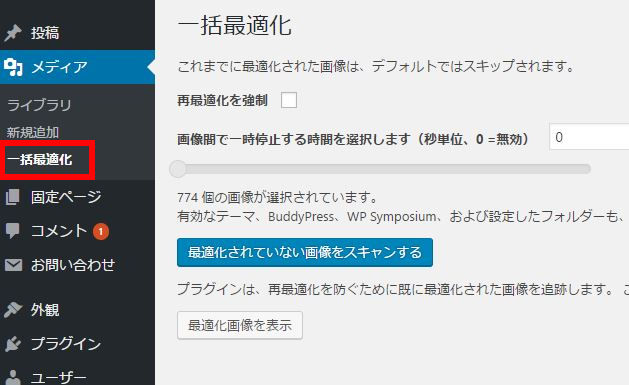
「EWWW Image Optimizer」の設定が完了したら、さっそく画像を圧縮していきます。メディアから「一括最適化」を選択してクリックしましょう。

わたしは既に最適化してしまったので、青いボタンが「最適化されていない画像をスキャンする」となっていますが、初めての場合はここが「最適化を開始」になっていると思うので、これをクリックします。
これで画像の最適化は完了です!
「EWWW Image Optimizer」による画像の圧縮が完了したところで、「WP Fastest Cache」のときと同様に「GTmetrix」でテストしました。すると、
「WP Fastest Cache」を有効にしてここまでだった評価が、

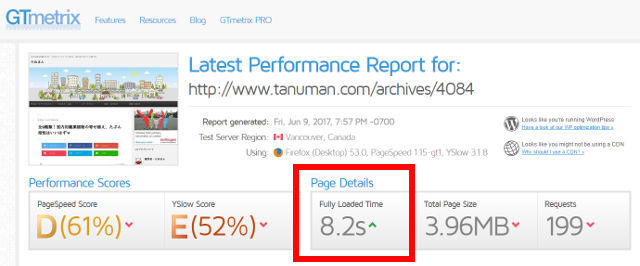
さらにここまで良くなりました。

順調にスコアがアップしています。
サーバーを変える
さてここまで、WordPressの表示速度を向上させるために「2つの施策」を行いました。ひとつは「キャッシュの活用」、そしてもう一つは「画像の圧縮」です。
キャッシュの活用には「WP Fastest Cache」というプラグイン、画像の圧縮には「EWWW Image Optimizer」というプラグインを使いました。
「GTmetrix」のデータを見ていただくと分かるとおり、この2つの施策を行ったことで、だいぶ表示速度が改善したわけなんですけれど、「3番目」のもうひとつ重要な施策がありまして、それは、「速いサーバーに変える」ということです。
「さくらサーバー」から「エックスサーバー」に乗り換える
ここは結果から先にお見せしましょう。
もともとこのブログは「さくらサーバー」のスタンダードプランで運用していましたが、今回のページ表示速度の改善を実践するにあたって「エックスサーバー」のX10プランに乗り換えました。
ちなみにエックスサーバーはすでにアカウントを持っているのですが、今回のために新規でもう1アカウント借りました。
で、手動でも画像を圧縮したりとか、ちょこちょこ変更は加えましたが、あとはキャッシュプラグインの「WP Fastest Cache」を有効にして、画像圧縮プラグインの「EWWW Image Optimizer」を有効にして、そしてレンタルサーバーをさくらサーバーから「エックスサーバー」に乗り換えただけです。
その結果、ページの表示速度はこんな感じになりました。

「PageSpeed Score」も「YSlow Score」も軒並みアップしていますが、とくに象徴的なのは「Fully Loaded Time」、ページの読み込み速度です。
それまで「31.4s」だった数値が「8.2s」まで向上しました。何回も測定して平均値を出したりしたわけではないのでその点は微妙ですが、ともかくこれは劇的な表示速度の向上といっていいんじゃないでしょうか。
体感でもページの表示速度は速くなったと感じますし、あとは管理画面のページ推移がかなりサクサクになった印象です。
転送量の上限も十分にあるし、さくらのレンタルサーバーも悪くないと思うのですが、この結果を見せつけられると、やはり「表示速度」って大事だなと痛感します。WordPressの移転は少し面倒でしたが、これもプラグインがあるので思ってた以上に簡単にできましたし。
最終的にはエックスサーバーに変更しましたが、テストした感じでは「mixhost」もなかなか感触良かったです。月480円から使えるので、コストを抑えたい場合はいいかも知れません。ともかく今回の事例で、レンタルサーバーの性能も重要だということがよく分かりました。
ということで結構長くなってしまいましたが、WordPressでページの表示速度がおっせぇんだよーーー!!! という方、「キャッシュの活用」、「画像の圧縮」、「レンタルサーバーの変更」を試してみてくだされ。かなりスピードアップできるんじゃないかと思います。